作者|芝麻开门_Jufeng
正文
如果你是创业小公司一直负责C端产品的UI设计,忽然来了个B端的业务设计需求,在没有产品经理,交互设计师的情况下,无从下手怎么办?
我之前就做了一个这样的项目,下面是从0~1的项目实战经验。故事背景:
公司是以线下业务为主,忽然疫情到来,公司召集线上会议,需求一句话“ 做一个web端CRM供市场部使用,助力业务开展” 。业务总监说我们要的很简单....

没有需求文档 ! 没有业务流程! 没有原型图!
别问什么时候用,问就是希望明天就能用!!!
咋办?吸一口仙气咱从0到1自己造!
先列个大纲:一、了解需求背景
二、业务流程
三、功能清单
四、原型交互
首先抛出“灵魂三问”
1、做给谁用?
2、解决什么问题?
然后得到“灵魂三解”
1、给市场部的“ 咨询经理,市场人员,咨询人员”三个角色对接使用。
2、解决用户数据交接格式不统一,用户信息管理存档问题。
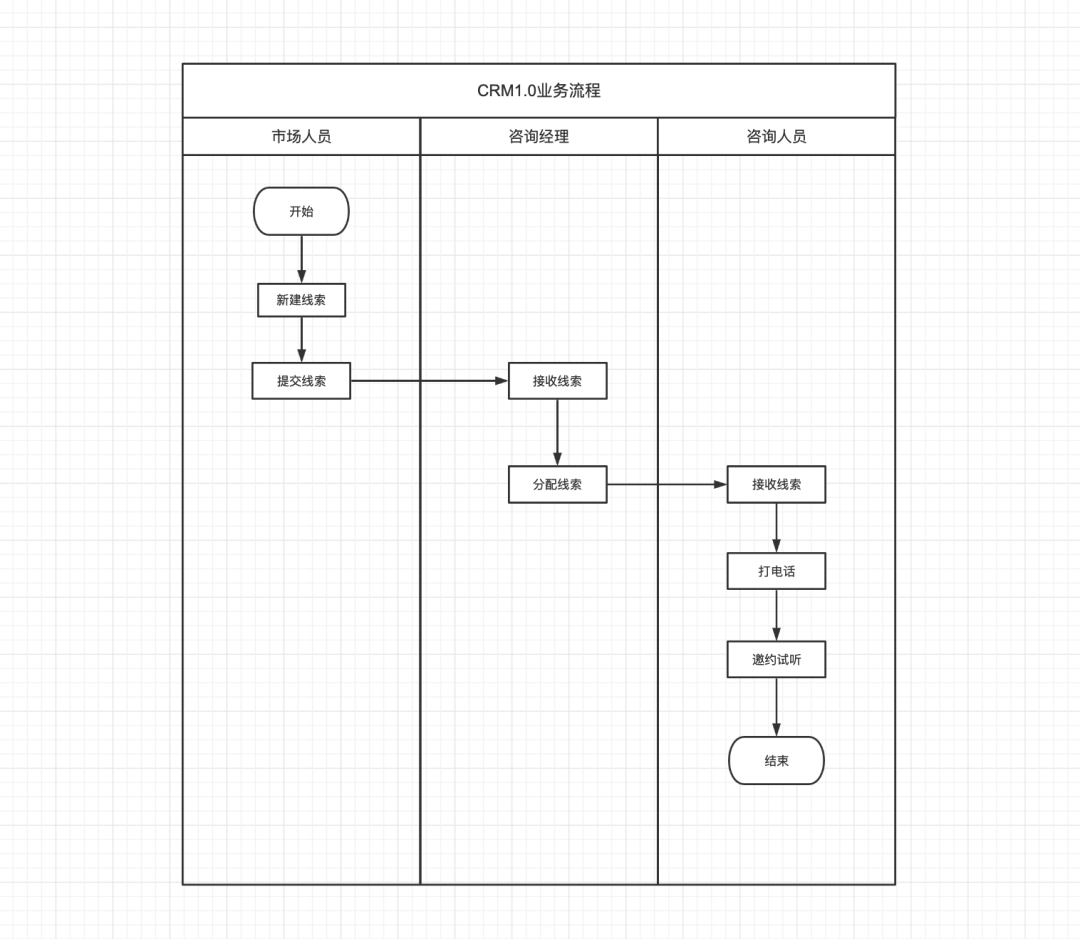
根据业务需求做1.0的业务流程,扒出来了之前画的流程图。下图:
 三、功能清单确定业务流程后讨论功能。与业务需求人员,技术开发人员,还有Boss, 共同讨论。
三、功能清单确定业务流程后讨论功能。与业务需求人员,技术开发人员,还有Boss, 共同讨论。这个环节如果有技术开发人员参与最好,他能预判功能的实施难度及时间,如果特别耗时的功能,可以分阶段完成,有利于后期实施的效率。
1、做出角色的权限分配,列出每个角色的“增,删,改,查”所使用的功能”。如下图是我们内部共同认可的沟通方式,这里仅提供思路哈。比如我们的业务第1.0阶段不要删除功能,那么删除栏暂时为空。

2、根据角色分配的功能做具体功能描述,比如:“新建线索”,那线索的都包含哪些内容?我们就对市场经常对接的本地文档,做数据筛选,最后确定需求的用户信息,做详细描述,如下图。

清楚了业务流程及需求功能,就明确了方向。开始找设计参考,去网上体验相关的CRM,参考设计交互。
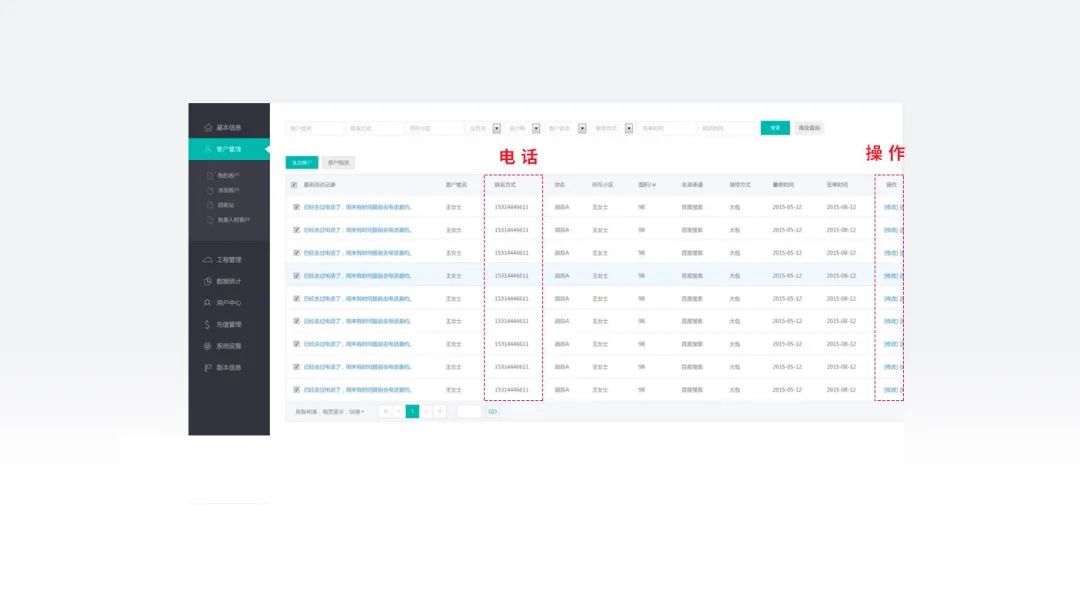
在沟通列表设计时有一个反馈我印象很深,如下图(百度搜的)

大多数CRM列表上显示“电话”和“操作项”,因为咨询(销售)每天打电话60个以上,那么“电话”和“操作”显示在列表能提升打电话的操作效率。我也采取了同样的原型设计。
在过列表设计的时候,业务总监说 “我们不需要在列表显示“电话”和“操作项”,因为快速的打电话,咨询人员容易忽略做跟进记录,导致后期分析问题得不到明确反馈”。
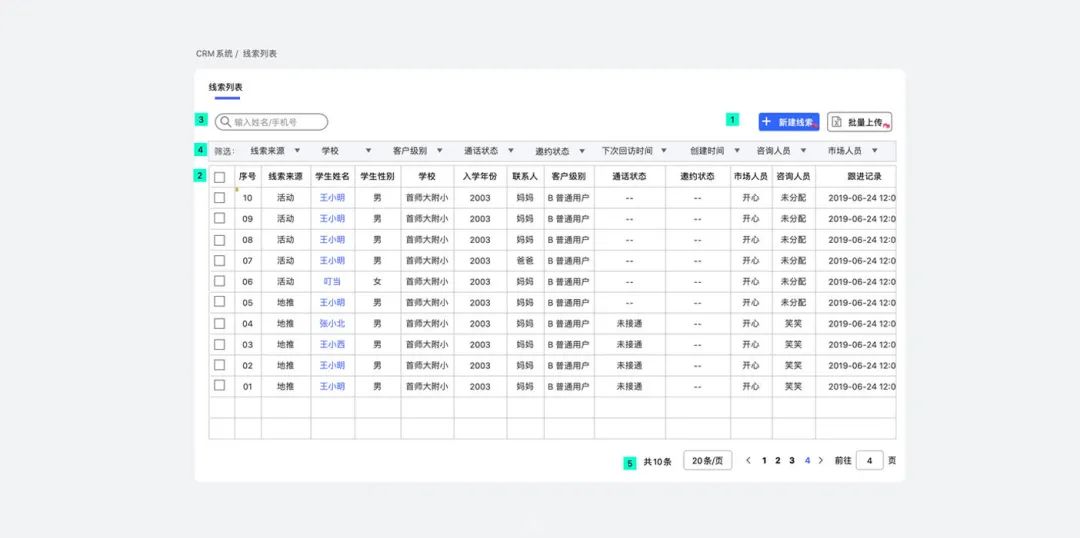
这里给我的感受是我们看到设计仅供参考,每一个设计背后都有它自己的业务逻辑,真实的需求还是从业务实际出发的。下面是我根据业务需求画的列表,在列表上面没有“电话”和“操作项目”,只有点击“学生姓名”才能查看用户资料。

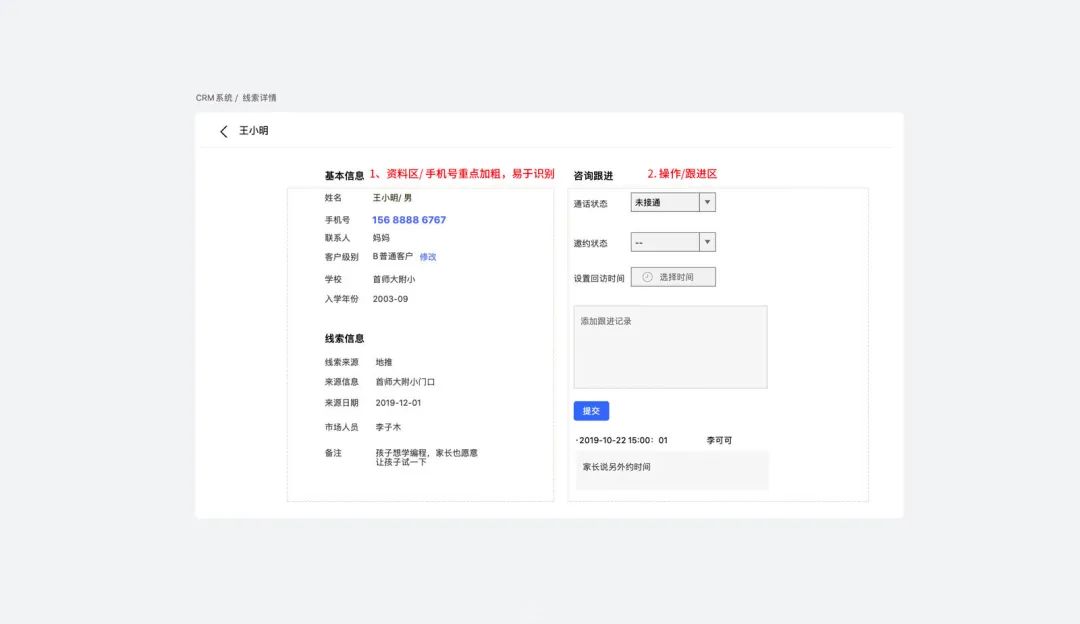
用户资料的设计,按信息的重要优先级布局设计。资料区在左侧,重要信息“电话”加粗显示易于识别。跟进区在右侧,便于咨询人员操作填写跟进记录。
 五、做UI设计与技术沟通了解他所使用的UI框架。基于框架去做UI设计效率事半功倍,不需要自己重复造轮子,但是需要注意根据项目本身的情况灵活使用。例如我们项目用的是饿了么前端UI框架:https://element.eleme.cn/#/zh-CN/guide/nav。
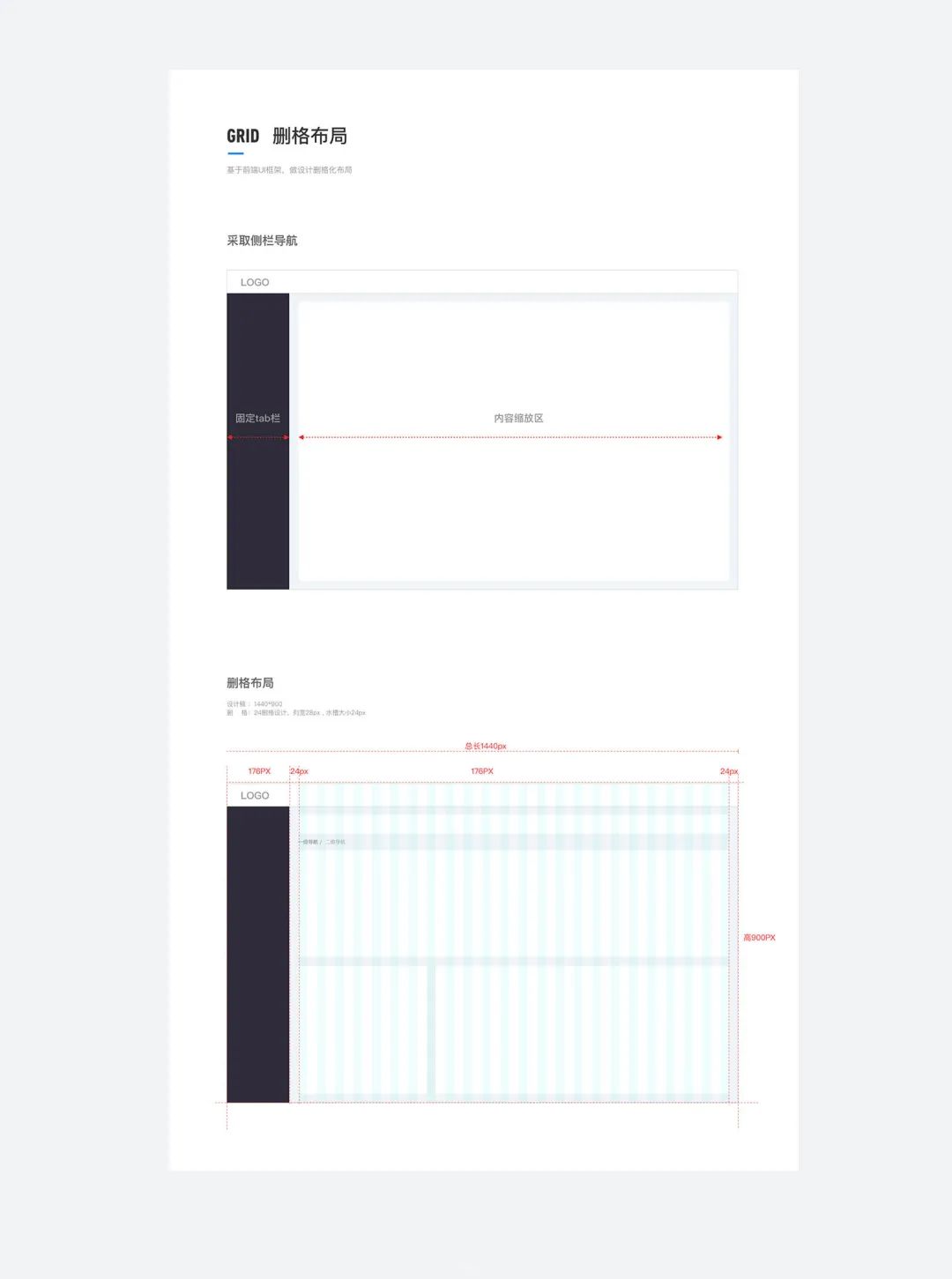
五、做UI设计与技术沟通了解他所使用的UI框架。基于框架去做UI设计效率事半功倍,不需要自己重复造轮子,但是需要注意根据项目本身的情况灵活使用。例如我们项目用的是饿了么前端UI框架:https://element.eleme.cn/#/zh-CN/guide/nav。下面是我基于饿了么前端UI框架做的UI设计及规范说明。1)布局
先了解UI框架布局,在框架基础上做设计栅格布局。
 2)颜色
2)颜色根据项目风格,设计颜色。
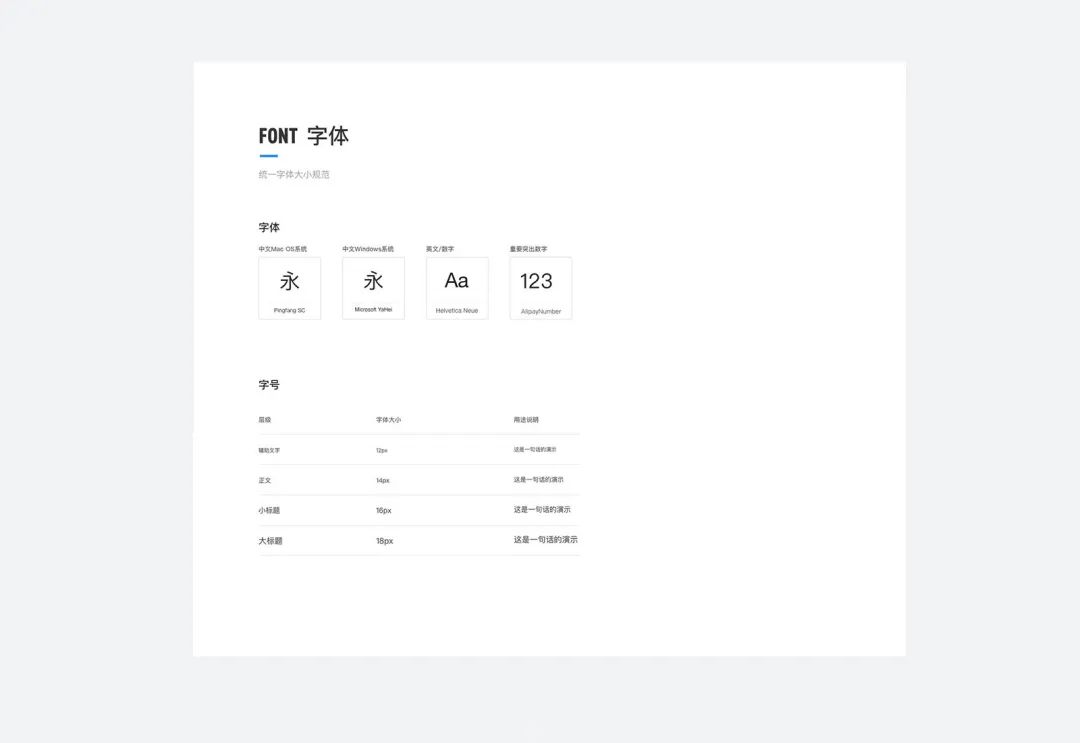
 3)字体
3)字体字体若没有特殊需求,可以直接用UI框架自带的,主要是规范出字号的大小。
 4)图标
4)图标UI框架提供有图标,有可能不符合实际项目所用,根据实际情况自己设计一套图标。
 5)组件
5)组件UI框架提供有组件,比如翻页器之类的,可以直接使用。注意要建立自己的组件库便于后期版本升级使用。
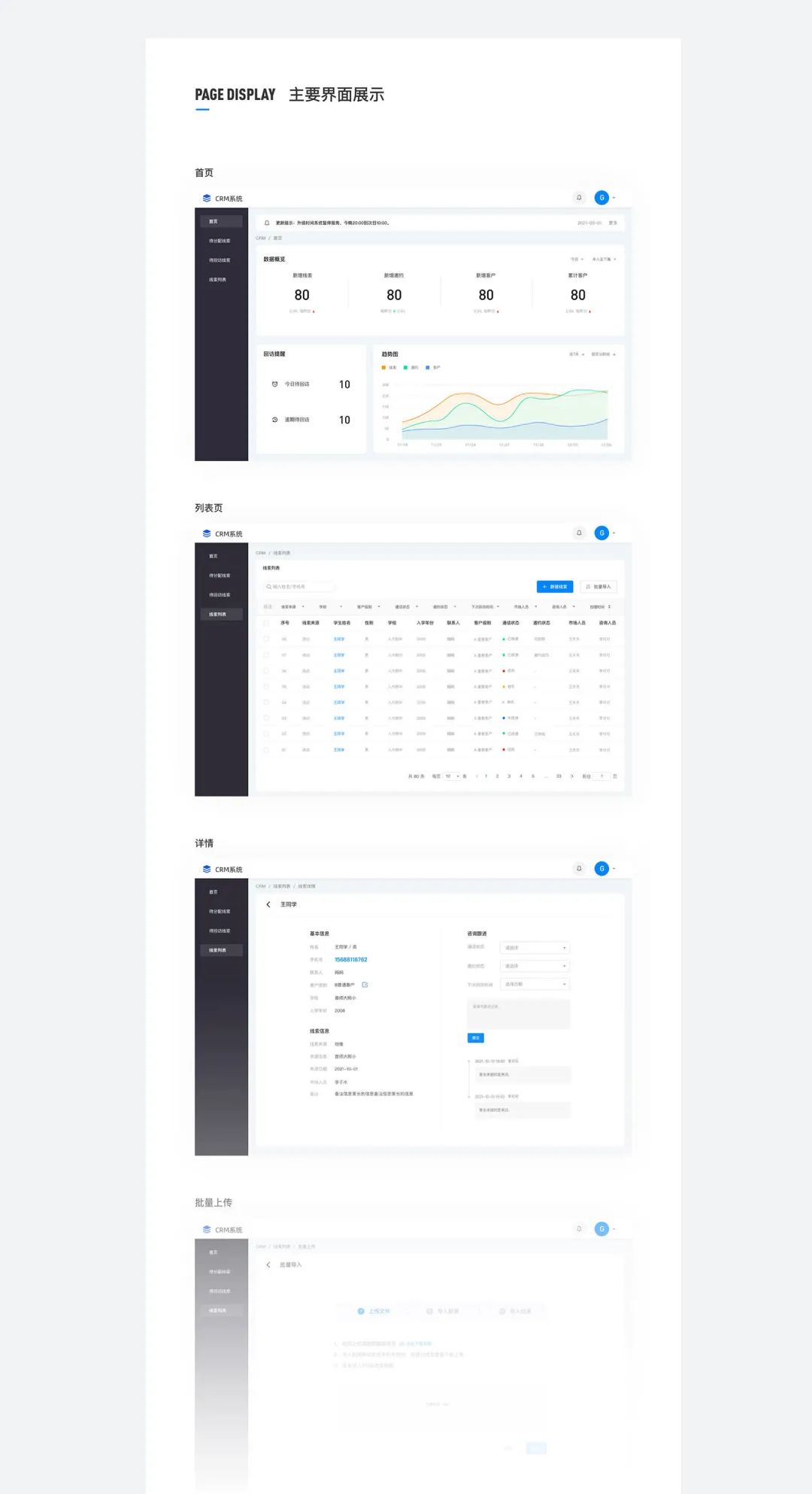
 6)页面展示
6)页面展示最后设计出整体UI效果,原型图的说明交互及配合组件开发,对于1.0版本的敏捷开发基本上就够用了。
 总结
总结以上是我CRM从0~1实战过程经验,适用于小公司的敏捷开发需求,任务急的项目。回顾一下:
 最后在初创公司没有更多资金去招专业的岗位,往往到最后被“逼成了多面手”,但是这样的经验挺磨练人的,需求可能是“一句话”剩下的推动就需要深挖了。最初做web端设计项目,想追求高大炫的设计效果,什么都想自己造,还可能会影响进度。要灵活使用UI框架不要重复造轮子,提升工作效率。经验仅参考,不足之处还请指正。
最后在初创公司没有更多资金去招专业的岗位,往往到最后被“逼成了多面手”,但是这样的经验挺磨练人的,需求可能是“一句话”剩下的推动就需要深挖了。最初做web端设计项目,想追求高大炫的设计效果,什么都想自己造,还可能会影响进度。要灵活使用UI框架不要重复造轮子,提升工作效率。经验仅参考,不足之处还请指正。-END-
以上就是B端项目设计0-1复盘仌怎么读音的全部内容了,希望大家喜欢。