
本文共 3945字,预计阅读 10分钟
TCC 情报局的第 7篇翻译2020 年的第 7篇
TCC 推荐:大家好,我是聿彤,设计趋势总是处于不断的变化当中,近几年拟物风格又以新的形式 -- 新拟态回归大众视野,苹果发布了 MacOS Big Sur 操作系统,整体风格应用了新拟态的设计思路,采用了 3D 质感的元素设计。其中还包含了运用阴影、透明度以及背景模糊手法模仿玻璃形态,构建空间感的新兴拟物态风格,本文作者Michal Malewicz 称之为 Glassmorphism(玻璃拟态),在文章中讲述了其发展历史和风格特征,通过图文和视频结合和形式说明了设计实现的思路和自己对待新风格的态度。

去年,新拟态(Neumorphism) 掀起了一阵热潮,正如我当时预测的那样,它并没有真正占据主流设计市场。我曾经提出过,新拟态应用在实际线上产品中时,可能会出现可访问性问题(用户的可阅读和可理解性),希望这篇文章对遇到类似问题的项目有所帮助。
这种风格通常被使用在需要视觉效果的宣传物料中,比如三星的广告和 MKBHD 的介绍视频。即使是实际产品,它也没有被完整的使用在整套应用程序上,而是在局部元素中。这证明了我的论点,这种风格可以使用,但是仅限于少量元素的点缀,如果产品内容在没有视觉修饰时仍然可以保持清晰的信息结构和可读性,就可以使用这种风格。
 MKBHD 在 2020 的产品介绍中使用了新拟态风格
MKBHD 在 2020 的产品介绍中使用了新拟态风格你好,玻璃拟态Hello,Glassmorphism
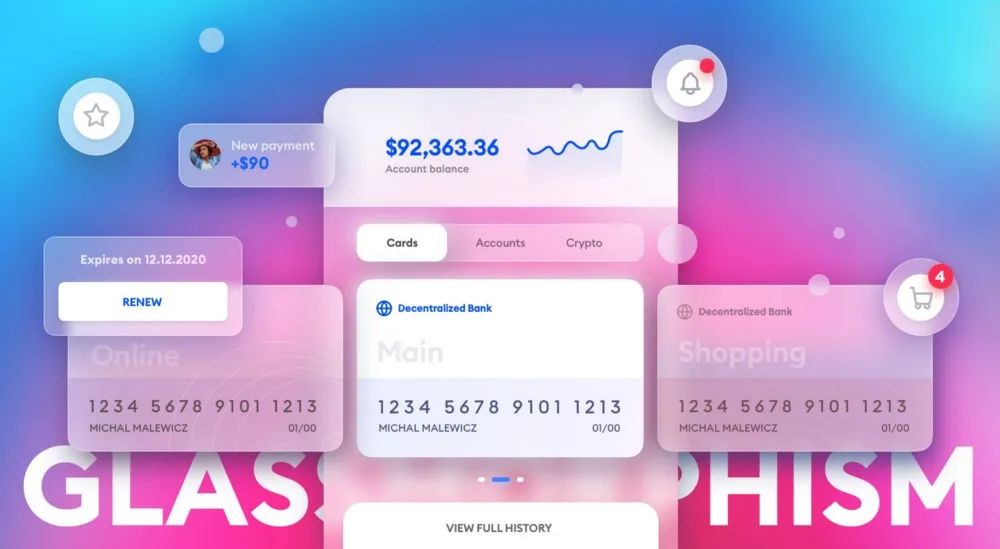
玻璃拟态是目前市面上的新风格,越来越受欢迎。新拟态(Neumorphism)模仿了受到挤压的塑料材质(凹凸质感,凸显层次感),这个新的视觉风格更加注重垂直空间 z 轴的使用。它最典型的特征是:
- 透明度(使用背景模糊的磨砂玻璃效果)
- 物体漂浮在空间中,通过前后关系表现层次感
- 鲜艳的色彩突出了模糊的透明度
- 半透明物体边缘的微妙处理,采用细腻的边框表现玻璃质感
这些注重空间感的典型特征,意味这种风格有助于用户建立界面的层次结构和深度。用户可以看到物体间的层次关系,哪一层在哪一层之上,就像物理空间中真实的玻璃一样。
因为它看起来像玻璃,我相信最好的叫法是:「玻璃拟态」Glassmorphism

玻璃拟态的历史History
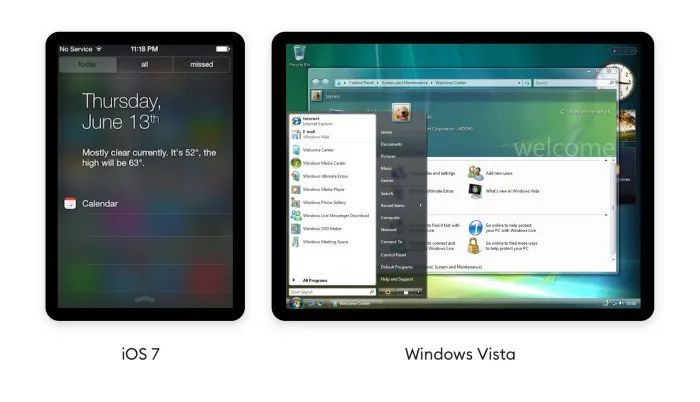
背景模糊的视觉表现方式在 2013 年 iOS 7 系统中首次被广泛引入。这是一个非常重大的变化,但由于当时正处于拟物态快速切换到扁平化的阶段,所有的争议焦点围绕着无衬线字体和扁平化图标的变革。背景模糊并没有受到影响,反而人们似乎很喜欢它。
 iOS 7和 WindowsVista 中的背景模糊效果
iOS 7和 WindowsVista 中的背景模糊效果下拉通知这个操作的创新,很快就变成了一件有趣的事情,你可以清楚地看到(当你慢慢地下拉通知时)新面板下的图标是如何淡出和模糊的。
流行趋势不断加强Strengthening the trend
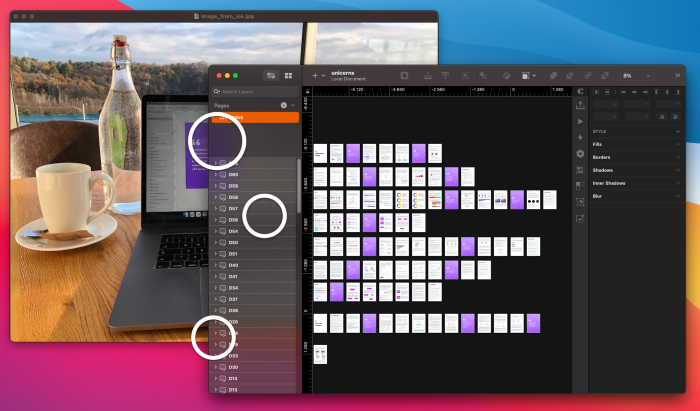
随着时间推移,苹果在他们的移动操作系统中大大减少了模糊的玻璃效果,但是最近在 MacOS Big Sur 中又增加了透明模糊的质感。观察这个窗口,看看背景照片被窗口遮挡的部分是如何表现隐约透明的玻璃质感的。我把窗口放在桌面中央,突出了背景模糊效果最明显的地方。当然,如果你不喜欢这个风格的话,可以在系统设置中完全关闭这种效果。
 MacOS Big Sur 中可以设置背景模糊效果
MacOS Big Sur 中可以设置背景模糊效果微软的 Fluent 设计系统也非常注重这一效果。他们称这种特殊的元素为 “亚克力”,并将其作为设计系统的组成部分之一。
 微软 Fluent 设计系统亚克力是一种可以产生半透明质感的画笔。你可以将亚克力质感应用于界面设计来增加深度感,从而增加整体的视觉层次。-- Microsoft Fluent DesignSystem
微软 Fluent 设计系统亚克力是一种可以产生半透明质感的画笔。你可以将亚克力质感应用于界面设计来增加深度感,从而增加整体的视觉层次。-- Microsoft Fluent DesignSystemDribbble 上的案例分析Dribbbleanalysis
与其他的 UI 趋势一样,一旦流行起来,便会在 Dribbble 出现大量的相关作品。玻璃拟态现在才慢慢的开始,已经有一些漂亮的案例了。当然,这些案例看起来确实都很不错,但是并不好应用于上线产品,在实际的手机屏幕上,它们很难这样去覆盖背景,因为手机上的应用程序都是全屏的。
 Ghani Pradita 的智能日历 APP
Ghani Pradita 的智能日历 APP上面这个案例还具备一些可读性,它明显是玻璃拟态风格的作品,具备玻璃质感的特征:背景模糊,但仍然可见,透明层具有一点半透明的白色轮廓,用来模拟玻璃的边缘。
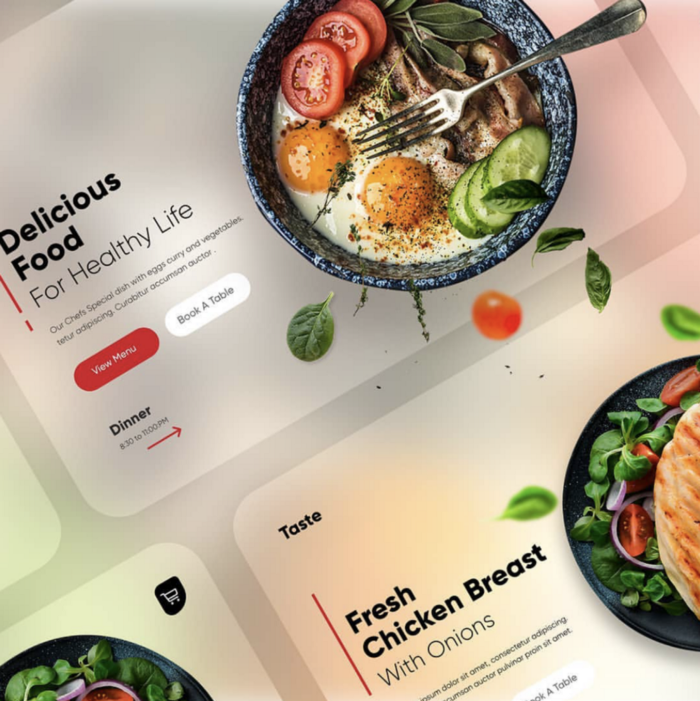
 Ghulam Rasool 设计的玻璃拟态风格网页
Ghulam Rasool 设计的玻璃拟态风格网页就像新拟态一样,当它只在一个元素上使用时,很容易达到较好的视觉效果,这种风格会特别亮眼,整体干净、明亮,就像 Ghani Pradita作品中的 APP 背景一样。在这个案例中,你还可以想象桌面 web 界面在背景上使用玻璃质感的效果。
 Marshall 设计的玻璃拟态风格图标
Marshall 设计的玻璃拟态风格图标图标使用玻璃拟态的风格设计可能有些争议,就像上图的例子一样。
观察Dribbble,玻璃拟态的设计现在都位于在 #玻璃(#glass)标签下,但是我认为使用 #玻璃拟态(#Glassmorphism)作为标签更合适。玻璃是一种材质,这个标签下可能包含非常多样的内容,例如玻璃杯、窗子、茶几,如果使用 #玻璃 标签去查找玻璃拟态风格的设计作品,会非常困难,所以我认为这种风格值得拥有一个更容易识别的名字。
怎样制作玻璃拟态Now to achievethiseffect
效果本身是很容易实现的,但是需要考虑两点:1)和任何基于卡片的布局一样,物体离我们越近,它吸引的光就越多。在这种情况下,意味着它会更透明一些。2)整个效果的基础是阴影、透明度和背景模糊的组合。这种风格可以使用一个透明层,也可以使用多个透明层,但多个透明层叠加在复杂彩色背景上的效果会更好。(当至少两个透明层出现在一个相当复杂的彩色背景上时,玻璃拟态的效果是最突出的)
 透明玻璃拟态卡片叠加的效果
透明玻璃拟态卡片叠加的效果1、如何设置正确的透明度重要的是要记住,你不能让整个形状透明,需要调整填充的透明度来达到透明效果。如果不调整填充的透明度,仅仅是调整整个对象的透明度,就不会产生背景模糊的效果。
 使用填充的效果制作玻璃拟态质感
使用填充的效果制作玻璃拟态质感在上面的例子中,背景模糊值完全相同,但圆形图像的叠加效果看起来完全不同。当填充不透明度为 100% 时,对象的透明度再低也没有用,根本无法得到想要的模糊效果。
2、如何选择合适的背景背景在这个效果中扮演着重要的角色。不能太简单或太单调,否则效果就看不出来,但也不能太复杂。
 复杂的背景有助于玻璃形态的展现
复杂的背景有助于玻璃形态的展现这可能就是苹果选择了彩色背景作为 MacOS Big Sur 默认壁纸的原因。当模糊的透明层位于背景之上时,那些容易辨别的色调差异也很容易被看到。当选择背景时,要确保有足够的色调差异,使玻璃效果可以被看到。
3、最后的细节最后,你可以尝试为透明层添加一个带有透明度的 1px 内边框。它模拟了玻璃的边缘,可以使形状从背景中更加突出。虽然模糊背景这种风格已经存在很多年了,但它现在越来越流行,因此,还有很多酷炫的、有创意的效果可以去探索。
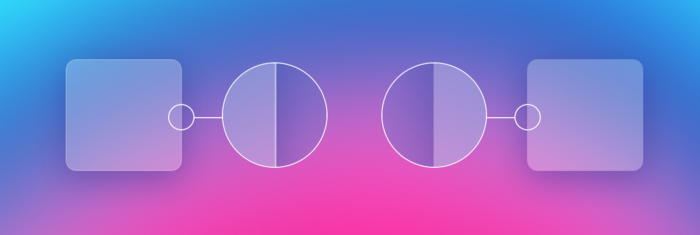
 左侧图像有半透明的边框;右侧图像没有边框
左侧图像有半透明的边框;右侧图像没有边框你也可以观看我制作的简易教程:如何在 Sketch 和 Figma 中制作玻璃拟态。
可访问性Accessibility
就像新拟态一样,这种样式可能不像默认的 Material Design 那样易于使用。新拟态的主要应用前提也适用于玻璃拟态 —— 具备良好的功能层次结构,界面元素在没有视觉风格修饰的情况下依然具备可访问性。这将确保视力障碍的人仍然能够理解 UI,无障碍使用产品。
 这是和新拟态一样的反面案例,它在屏幕上过度的使用模糊效果。这样做会使整个 UI 对某些用户来说几乎无法访问,同时也会使它变得无聊和陈旧。
这是和新拟态一样的反面案例,它在屏幕上过度的使用模糊效果。这样做会使整个 UI 对某些用户来说几乎无法访问,同时也会使它变得无聊和陈旧。只有当这些透明效果纯粹是装饰,而不是体验的一部分时,才会发生这种情况。应该避免使用它们作为按钮或开关(这些重要的界面元素应该具备高对比度,更加清晰明确),但你可以使用这些视觉效果修饰卡片背景。
要确保卡片内部有足够的对比度和正确的间距来定义层次结构,并在视觉上 “分组” 所有相关的对象。
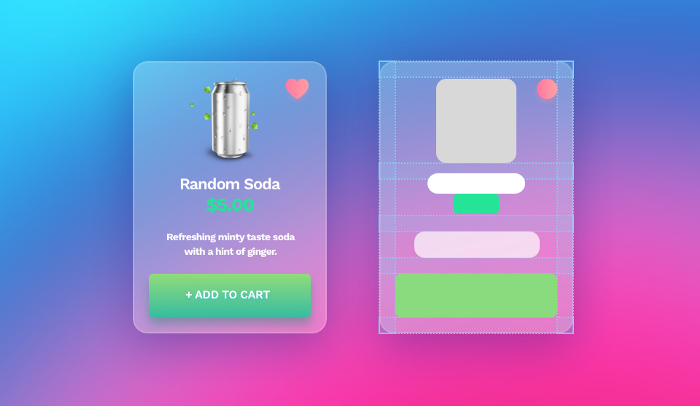
 这是一个正面案例,这张卡片有明确的结构,即使玻璃拟态效果被完全删除,内容也可以正常使用。这只是一个简单的示例,色彩对比度还可以改善。
这是一个正面案例,这张卡片有明确的结构,即使玻璃拟态效果被完全删除,内容也可以正常使用。这只是一个简单的示例,色彩对比度还可以改善。2021 年的玻璃拟态Glassmorphism2021
苹果公司将玻璃拟态的风格引入了 Big Sur,可以预见在未来几个月里这种风格肯定会被大家模仿。它可能不会应用到大量的线上产品中,但是会比现在更火一些。
作为人类,我们很容易厌倦一种趋势,每隔几年就会转向另一种风格。一段时间内,我们使用了极简、近乎扁平的界面,但之后界面又会变得更丰富、更立体、更具有层次感。
作为设计师,我们需要探索开发产品的所有潜力和创造性方法。在某些情况下,适量使用 “玻璃” 效果实际上会使产品看起来更好,对用户更有吸引力。

虽然我喜欢干净整洁,且具有超高对比度的黑白界面,但还是很兴奋地尝试制作了这种风格,看看它会带给我什么惊喜。
因为最终,设计应该是有趣的,这是我们探索新道路、享受过程,并交付真正与众不同的东西的唯一途径。
原文:https://uxdesign.cc/glassmorphism-in-user-interfaces-1f39bb1308c9作者:Michal Malewicz译者:张聿彤本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:设计系统从 Sketch 迁移到 Figma 会遇到哪些问题?一起来看国外设计团队的实践经验Figma vs. Adobe XD:下一代设计工具,何必是SketchDon Norman设计原则的实践与深化帮助产品带来增长的 16 个 UX/UI 设计小技巧经验丨设计师走向设计管理之路的7个要点
- 设计师自习社区-TCC 翻译情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~添加小助手微信,备注「社群」,即可加入读者群。


以上就是设计新趋势「玻璃拟态」到底是什么?如何制作实现该效果?无愧于心的全部内容了,希望大家喜欢。