大家好,我是Clippp。今天为大家带来的文章是「留白」的使用。留白赋予页面呼吸感,在UI设计中有着不可替代的作用。
第47篇文章分享
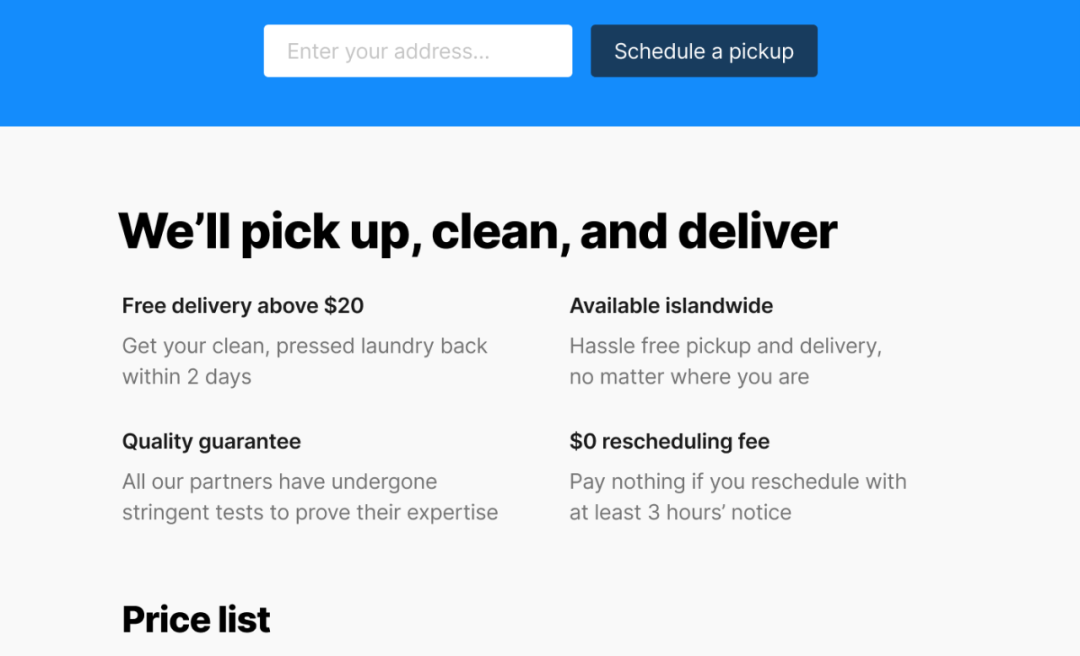
- 相关元素间距小,不相关元素间隔远;
同类型元素的间距应均匀分布。


使元素更大或更亮并不是引起用户注意的唯一方法。想想看,当一切都变得更大、更亮时,实际上并没有意义。
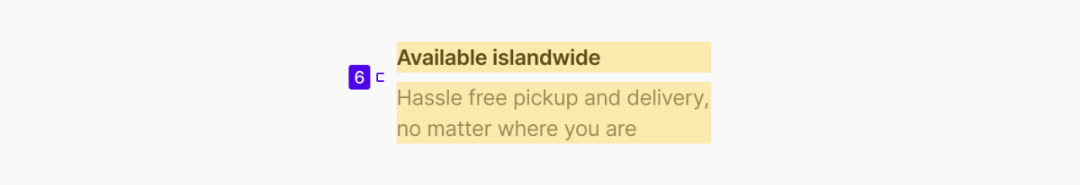
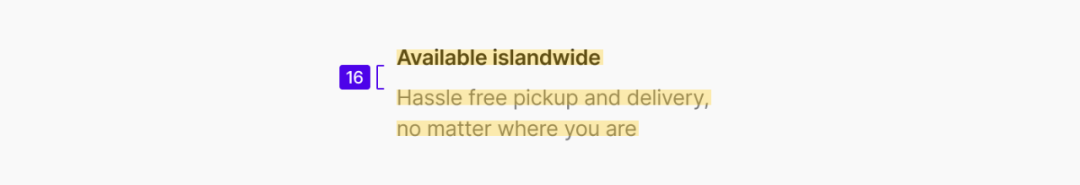
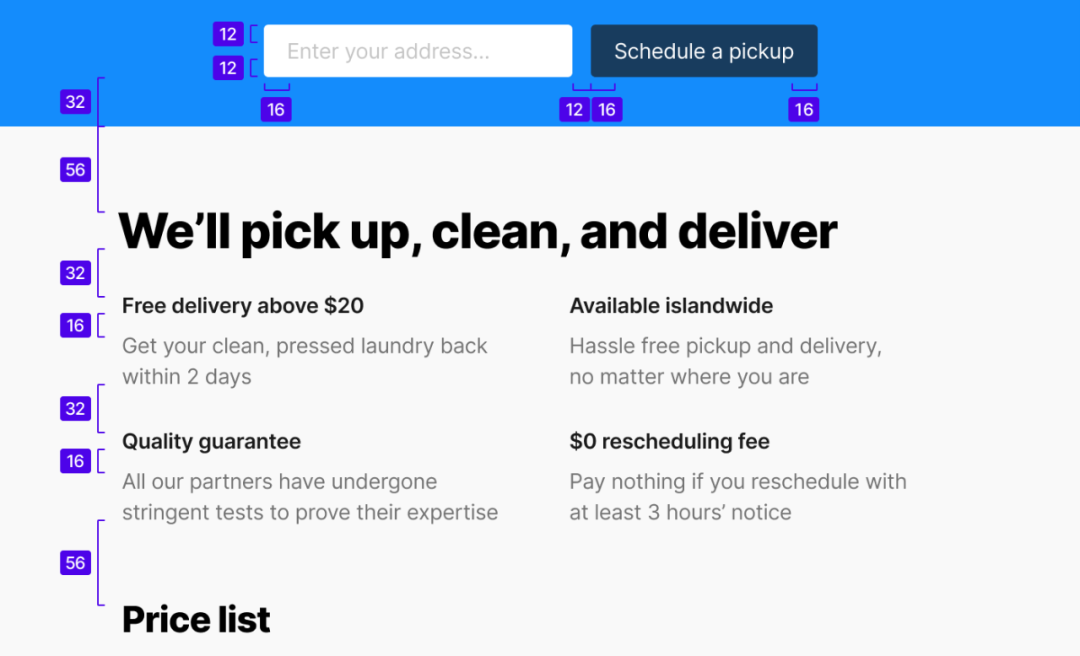
4/在设计和开发中使用相同的方法测量间距可以用以下两种方法之一来测量相邻文本之间的间距。相邻文本框

这种方法更精确,但实现起来更复杂。两种方法都是合理的,使用时要权衡取舍。
5/使用间距系统间距系统指在设计中使用成比例关系的间距值,使用间距系统能给带来和谐感和一致性。
同调色板一样,间距系统要求设计师从一组受限的选项中做出决策,这使设计迭代更快、更系统。
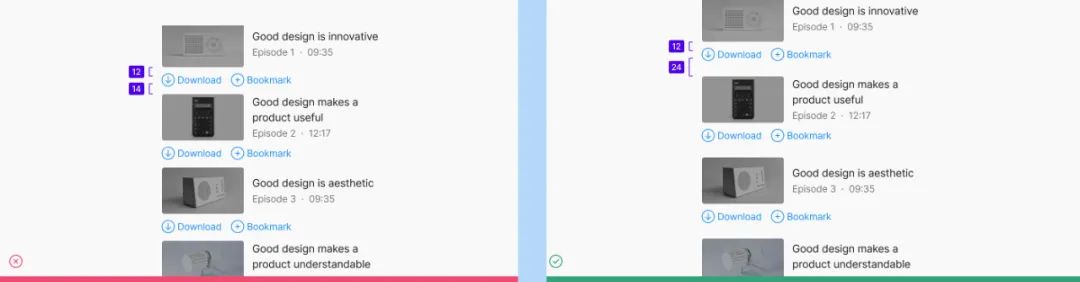
6/避免使用看起来过于相似的间距值对比很重要。当上下两组元素的间距过于接近时,会导致用户认知逻辑的混乱。如果要使两个间距值不同,那么就留有足够的间距加强对比。



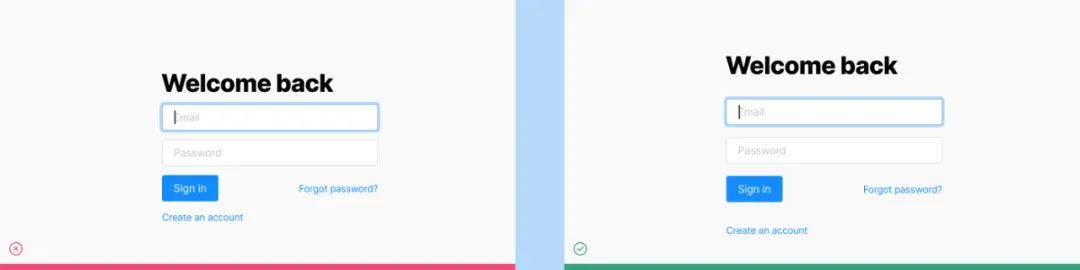
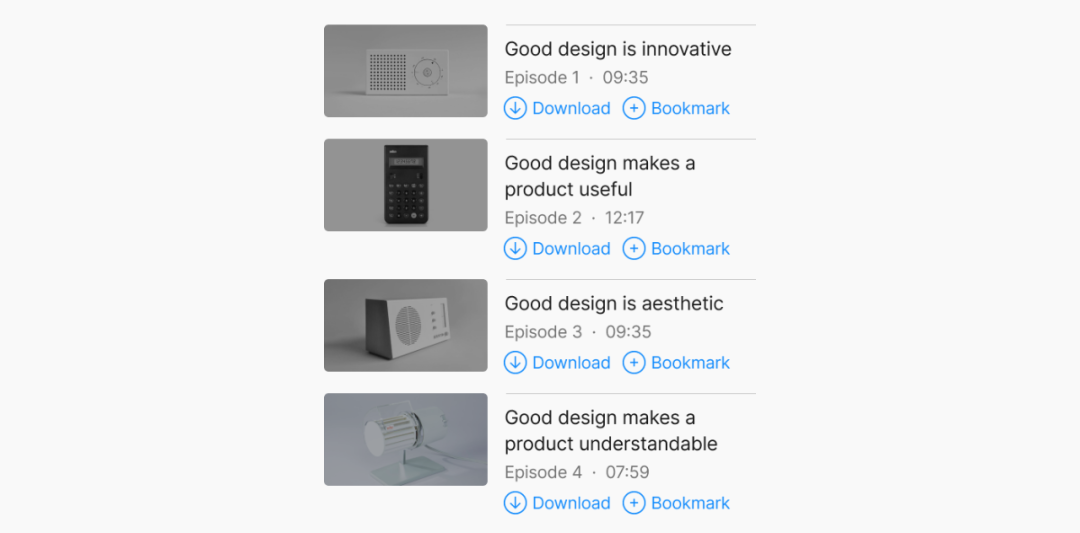
- 在元素周围添加细微的填充或描边;
用细线将紧密排列的元素分隔开。

Tips:Clip设计夹的视频号也开始更新创意设计作品啦,一起来提升灵感,期待你的关注!



以上就是如何在UI设计合理运用留白?想把你抱进身体里面的全部内容了,希望大家喜欢。