温馨提示
公众号最近改成乱序推送,若大家希望及时收到推送,可以做好以下两点:
1、进入公众号将Clip设计夹设为“星标⭐️”
2、阅读文章后经常点击“在看❤️” (全文共计1220字,阅读约需要4分钟)重新设计(redesign)是基于现有产品的改版设计,设计师根据想法和设计理念产出效果图,其目的是在差异中发现设计的意义。
(全文共计1220字,阅读约需要4分钟)重新设计(redesign)是基于现有产品的改版设计,设计师根据想法和设计理念产出效果图,其目的是在差异中发现设计的意义。国外设计大神Michal通过1小时的快速案例改版,展示了如何发现原界面的问题以及如何重新设计,一起来看看!
一、快速重新设计简介
提倡快速重新设计的想法很简单——减少手眼的迟滞,做出超快速的决策。
这样做的逻辑是在经过足够的练习后,设计师能够自动做出正确的选择。
 有些人认为这会扰乱系统设计的流程。但实际上,这样做的好处是在团队会议前就可展示出一些实质性的内容。
有些人认为这会扰乱系统设计的流程。但实际上,这样做的好处是在团队会议前就可展示出一些实质性的内容。当后期的设计过程变得越来越快时,它可以成为一个很好的补充。
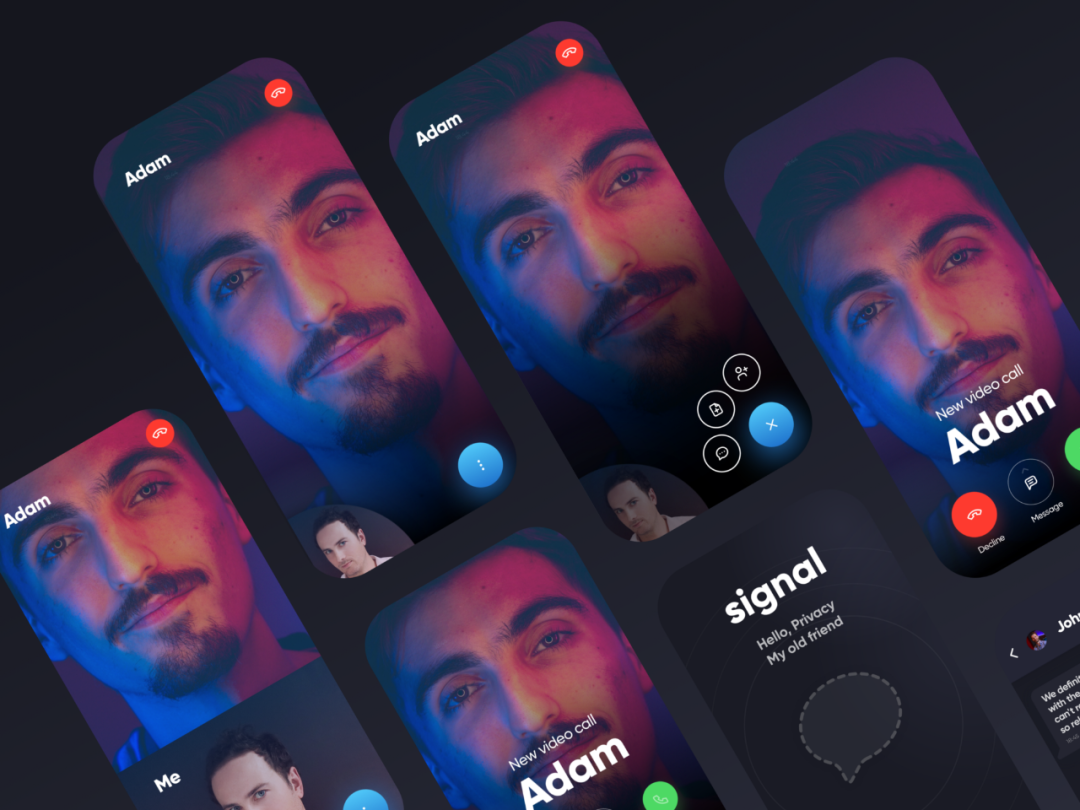
二、案例研究:Signal App重新设计以深色模式下的Signal App为图示,来展示重新设计的思维过程。重新设计完全是主动提出的,一起开始吧!
1、消息列表
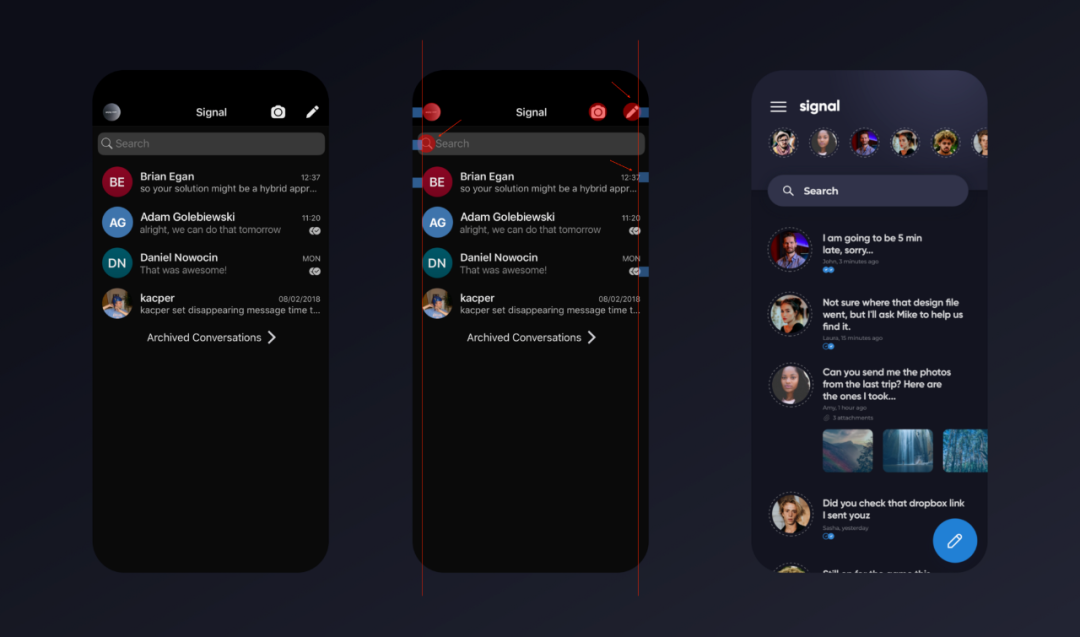
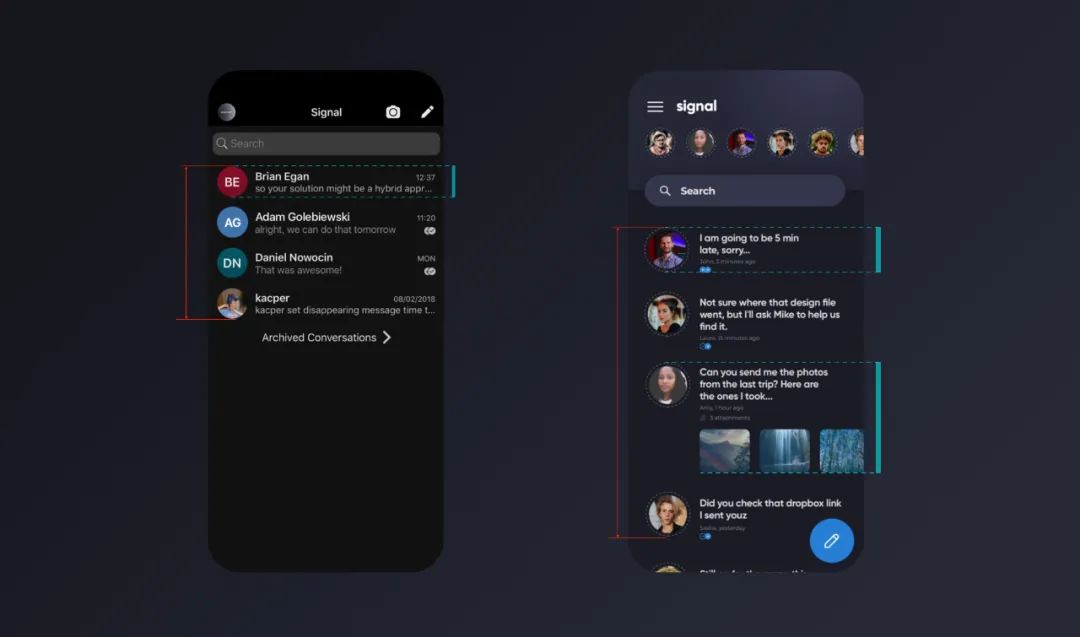
 从消息界面开始,左边是原界面,中间加了元素对齐的标注,右边为重新设计的界面。首先确定左边的间距,这是开始重新设计最简单的方法。从中间页面中的标注可以看出,并不是所有的元素都有一样的对齐方式,而且图标的比例也存在差异。
从消息界面开始,左边是原界面,中间加了元素对齐的标注,右边为重新设计的界面。首先确定左边的间距,这是开始重新设计最简单的方法。从中间页面中的标注可以看出,并不是所有的元素都有一样的对齐方式,而且图标的比例也存在差异。 另一个可能引发争议的地方是创建一个可读性更好的消息视图。当然这样做的代价是在首屏上看到的消息数量会变少。
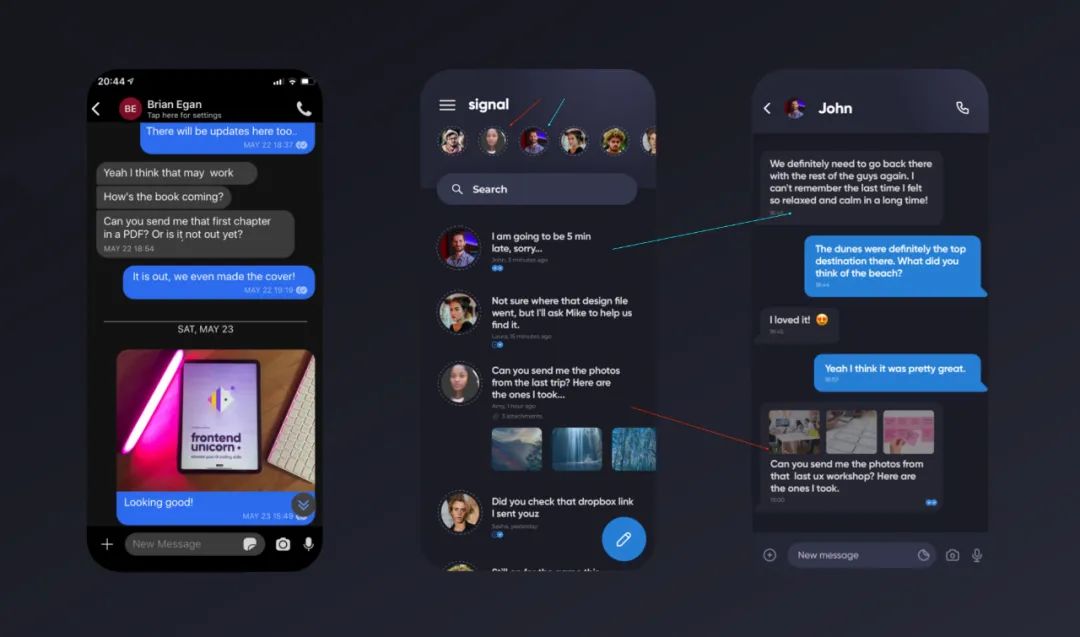
另一个可能引发争议的地方是创建一个可读性更好的消息视图。当然这样做的代价是在首屏上看到的消息数量会变少。这种情况下,建议在设置中选择普通和压缩两种模式,以满足不同的偏好。2、聊天界面原稿的聊天视图(左)实际上已经相当不错了,iMessage和其他聊天类产品中都有类似的设计。
 在重新设计的界面中(中、右),消息列表的上方添加了联系人的头像,如果想快速回复某个联系人,可以直接从顶部跳入到对应的聊天界面。另外对于发送普通消息和群发消息的用户,在头像上做了状态的区分,这样就更容易区分消息的类型。3、导航设计在原来的消息界面中,编辑新消息的按钮放在了右上角,考虑到用户很有可能会经常使用,所以将其移到了右下角,这样手指可以很轻松地触碰到。
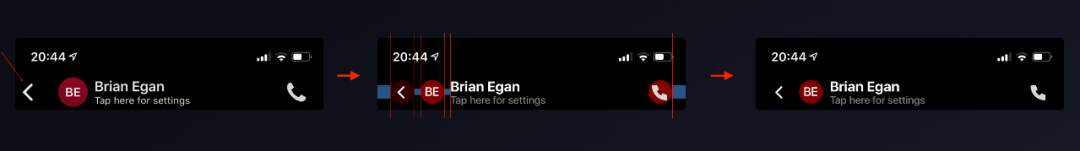
在重新设计的界面中(中、右),消息列表的上方添加了联系人的头像,如果想快速回复某个联系人,可以直接从顶部跳入到对应的聊天界面。另外对于发送普通消息和群发消息的用户,在头像上做了状态的区分,这样就更容易区分消息的类型。3、导航设计在原来的消息界面中,编辑新消息的按钮放在了右上角,考虑到用户很有可能会经常使用,所以将其移到了右下角,这样手指可以很轻松地触碰到。 这样的设计在很多产品中都能看到,右下角(对于惯右手的用户)将是一个重要的按钮访问位置。另一个需要注意的问题是聊天界面中顶部图标的对齐方式。与右边的图标相比,左侧的返回图标有点太靠近左边界。
这样的设计在很多产品中都能看到,右下角(对于惯右手的用户)将是一个重要的按钮访问位置。另一个需要注意的问题是聊天界面中顶部图标的对齐方式。与右边的图标相比,左侧的返回图标有点太靠近左边界。
虽然iOS系统为返回键规定了固定的位置,但是考虑到左右图标的对称性,也许我们可以自定义导航,而且顶部图标的对齐为整个导航栏提供了平衡。
三、快速设计→测试→修改首先确定网格、比例、字体和颜色,然后可以添加一些装饰性的调整(例如渐变背景),这些最初的改变将让你以全新的眼光看待一个产品。
通过清晰的表达,可以让自己拥有更好的想法。在设计视频通话界面时,Michal对视图分割有不同的想法,所以做了不同版本的界面,对界面中元素的排版也做了调整。
 让事物看起来不错,可以帮助我们在其他层面上也有更好的视角,当然也不要忘记在同事和实际用户上检验假设。
让事物看起来不错,可以帮助我们在其他层面上也有更好的视角,当然也不要忘记在同事和实际用户上检验假设。设计也应该很有趣!当设计理念和现有产品存在合理的差异时,都可以利用重新设计的方式表现出来,培养产品思维。,原文:How to do a 1-hour redesign (case study):uxdesign.cc/how-to-do-a-1-hour-redesign-7648bf3265ea作者:Michal Malewicz译者:Clippp
注:文章翻译已获得作者的正式授权
 — TheEnd —公众号推送最近改成乱序,部分读者或许受此影响,无法如常看到Clip设计夹的定期更新。
— TheEnd —公众号推送最近改成乱序,部分读者或许受此影响,无法如常看到Clip设计夹的定期更新。若大家希望继续及时收到推送,可以在阅读文章后点击“在看❤️”,或将Clip设计夹设为“星标⭐️”,来提高我们的相遇几率,感谢支持~


 觉得好看就点一下在看吧?
觉得好看就点一下在看吧?