来源| 黑马哥
俗话说:“细节决定成败”,对于设计而言亦是如此,把设计做到极致才能在竞争中脱颖而出。对于产品设计师来说不仅需要有发现的眼睛,也要有做到极致的习惯。通过优秀的设计案例不断培养自己的设计思维,才能在项目中不断创新和做到极致。
最近黑马哥发现了一些优秀的设计细节,相信这些小小的细节必然可以带来更好的体验,助力产品带给用户更好的使用体验。

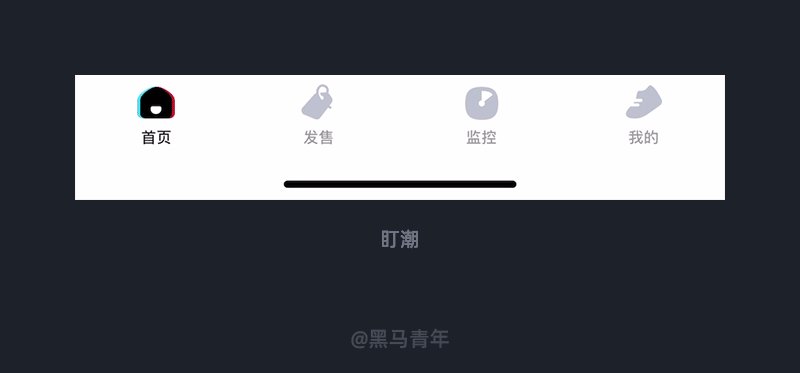
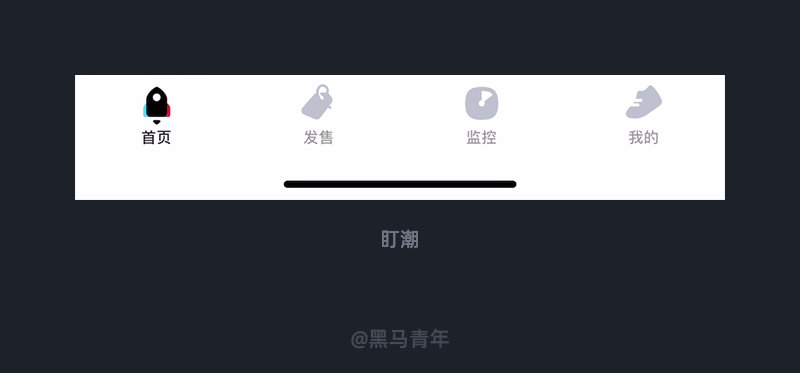
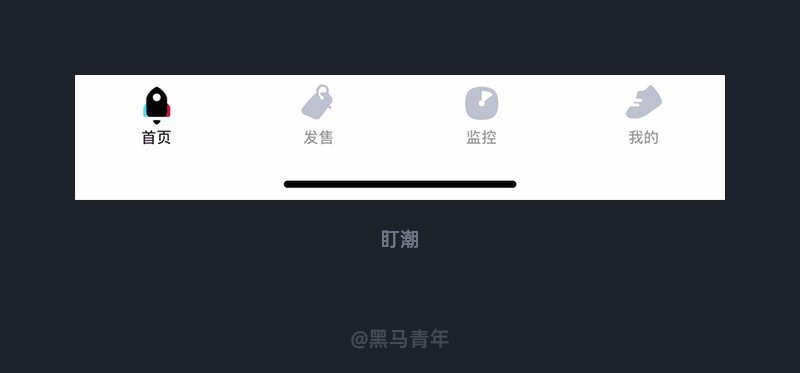
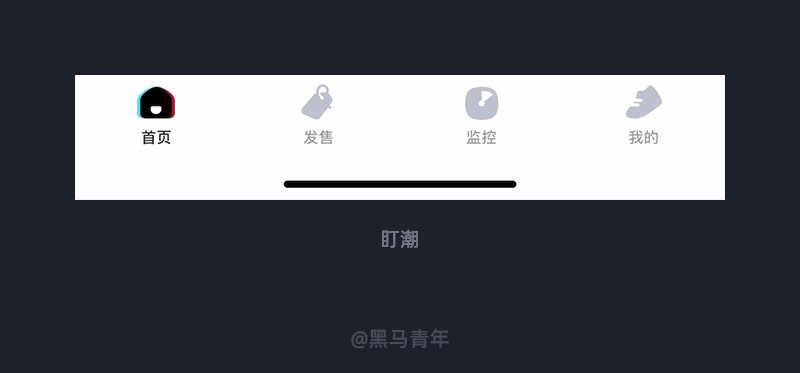
微动效在产品中的运用十分普及,特别是在图标设计中的运用,不仅增强了图标趣味性,也是提升关注度的关键。
盯潮 App 首页图标便完美的结合动效表达,滑动浏览内容时,首页图标通过动效演变为置顶图标。不仅赋予当前区域更多操作属性,流畅自然的动效表达也使得设计更具情感化。

动效相较于静态表达而言,可以更有连贯性和叙述性,一套动作的表达可以带来更深层次的信息传递。
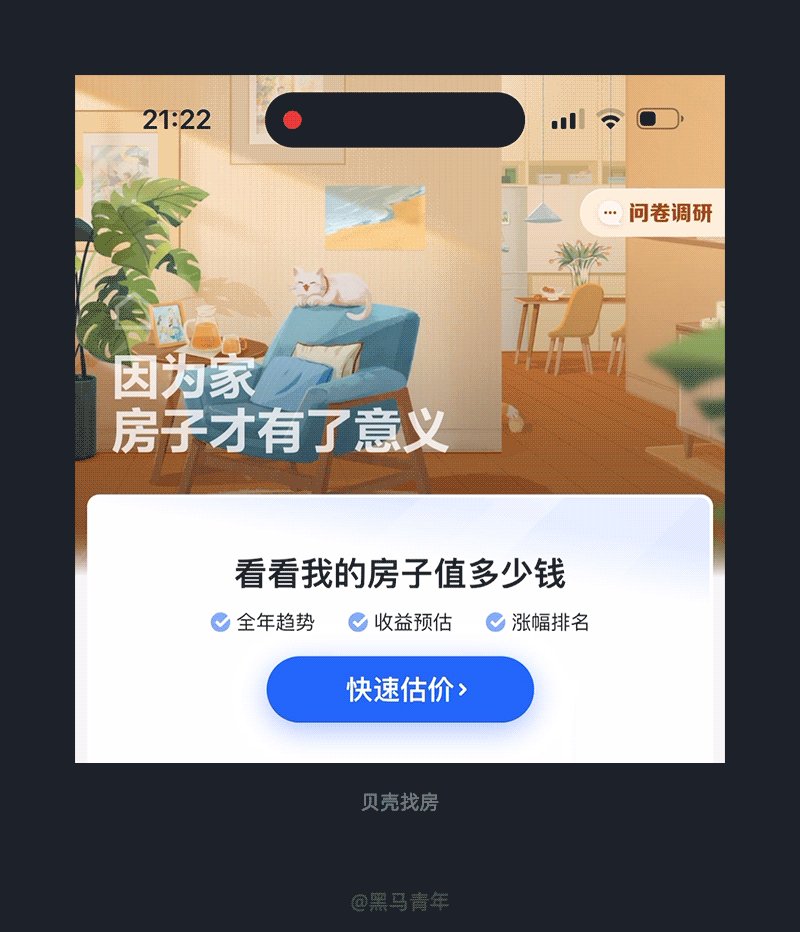
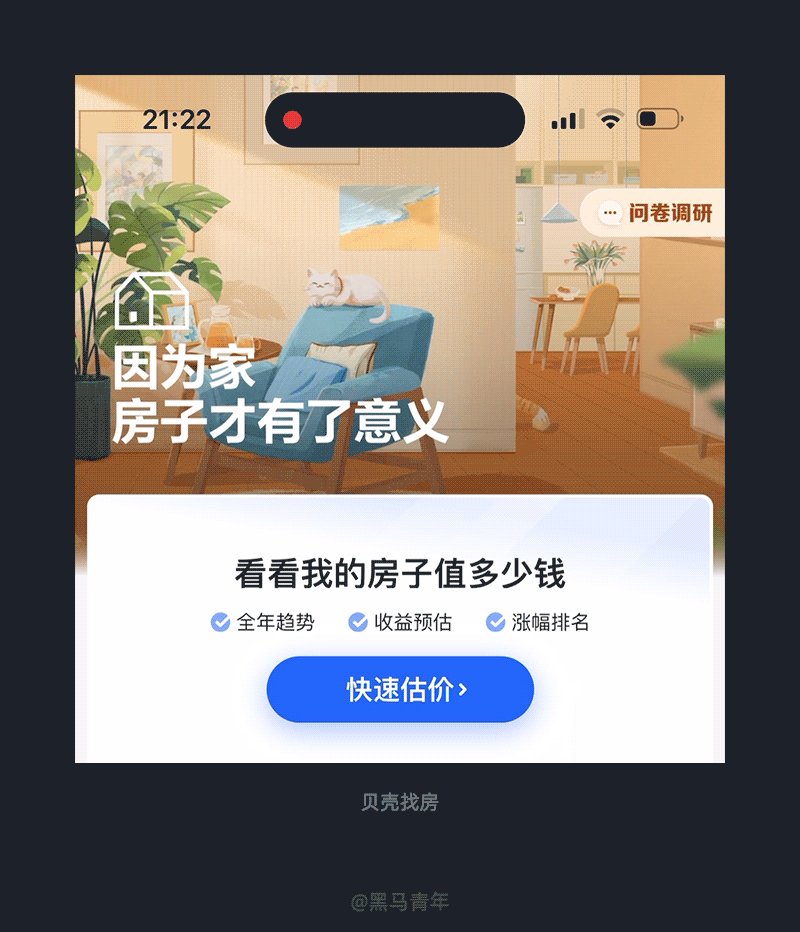
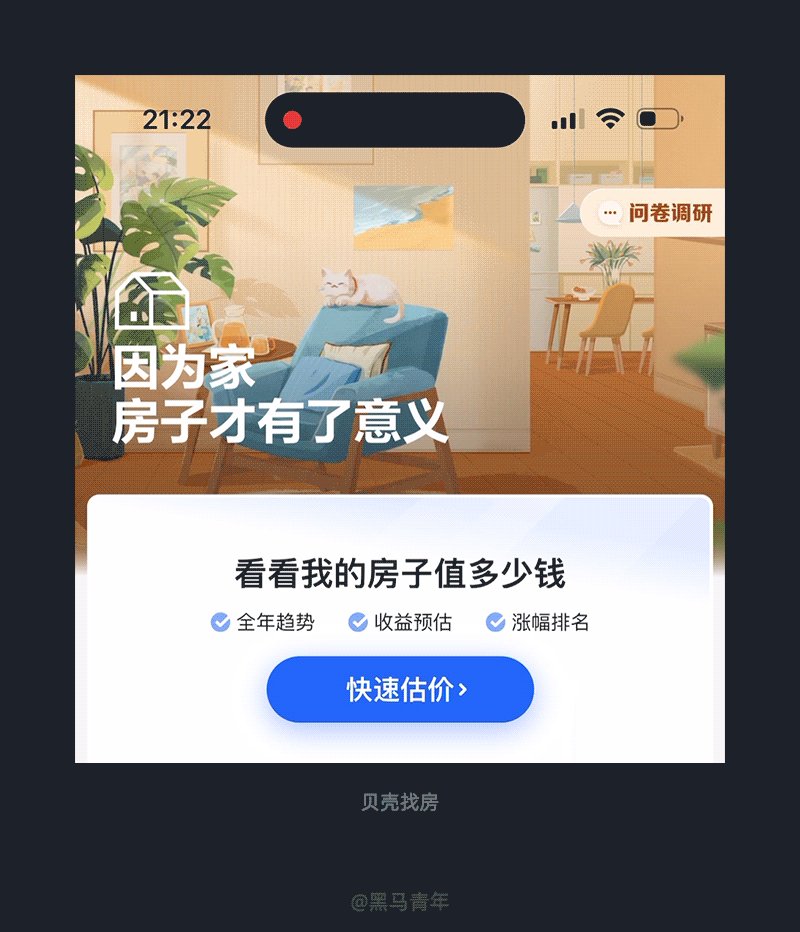
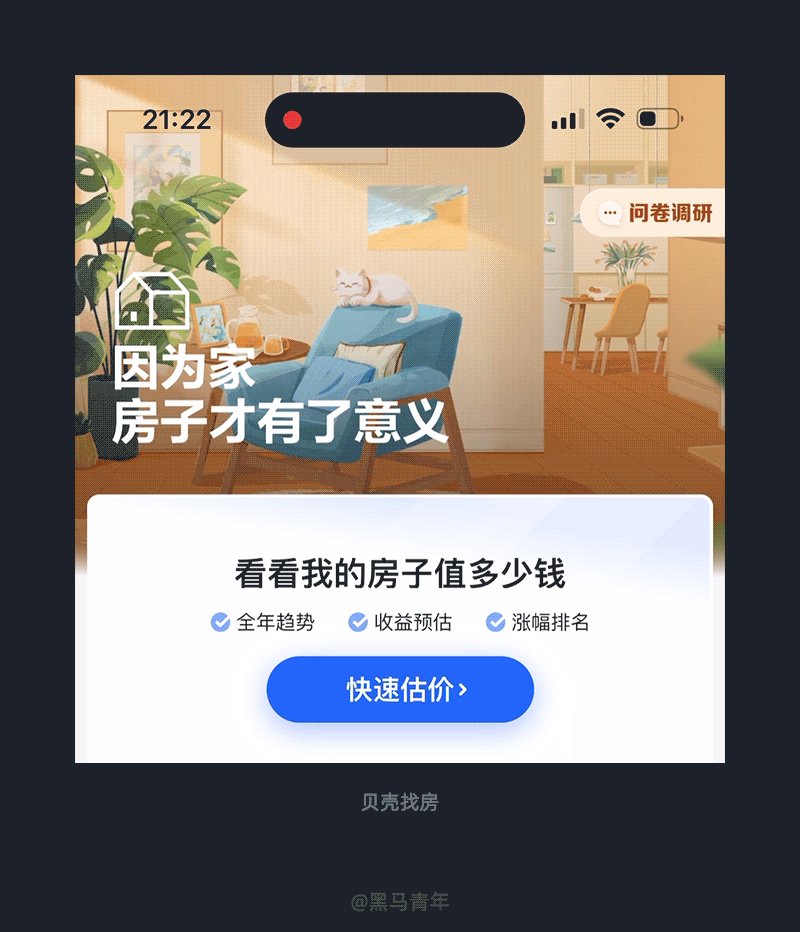
贝壳找房 App “我家”栏目用门形图标表达,当进入该栏目时,图标会呈现开门的动效,然后变成一扇打开的门。有种欢迎回家和进入自己家里的体验,变得更有亲和力,提升用户体验度。

通过提高局部区域的视觉表达,可以吸引用户的关注度,而动态背景的运用无疑是最有效的方式之一。
贝壳找房 App 在“我家”栏目的顶部区域设计中,以微动态的方式表达背景,相较于静态而言更有空间感。局部动态的表达也让画面更有趣味性,场景风格也很温馨,让用户感受到回家的情感共鸣。

刷短视频已经改变了很多人的娱乐时间,不断优化体验也是产品进步的关键。
抖音在不断优化体验的过程中,带给用户更好的内容获取体验。最近发现在点击首页刷新时,可以进行视图切换,方便进行更多内容的筛选,提高内容浏览效率。

营销设计在产品中的出现是为了提高变现能力,在用户体验和营销曝光度的结合中,需要更多的交互形式进行设计平衡。
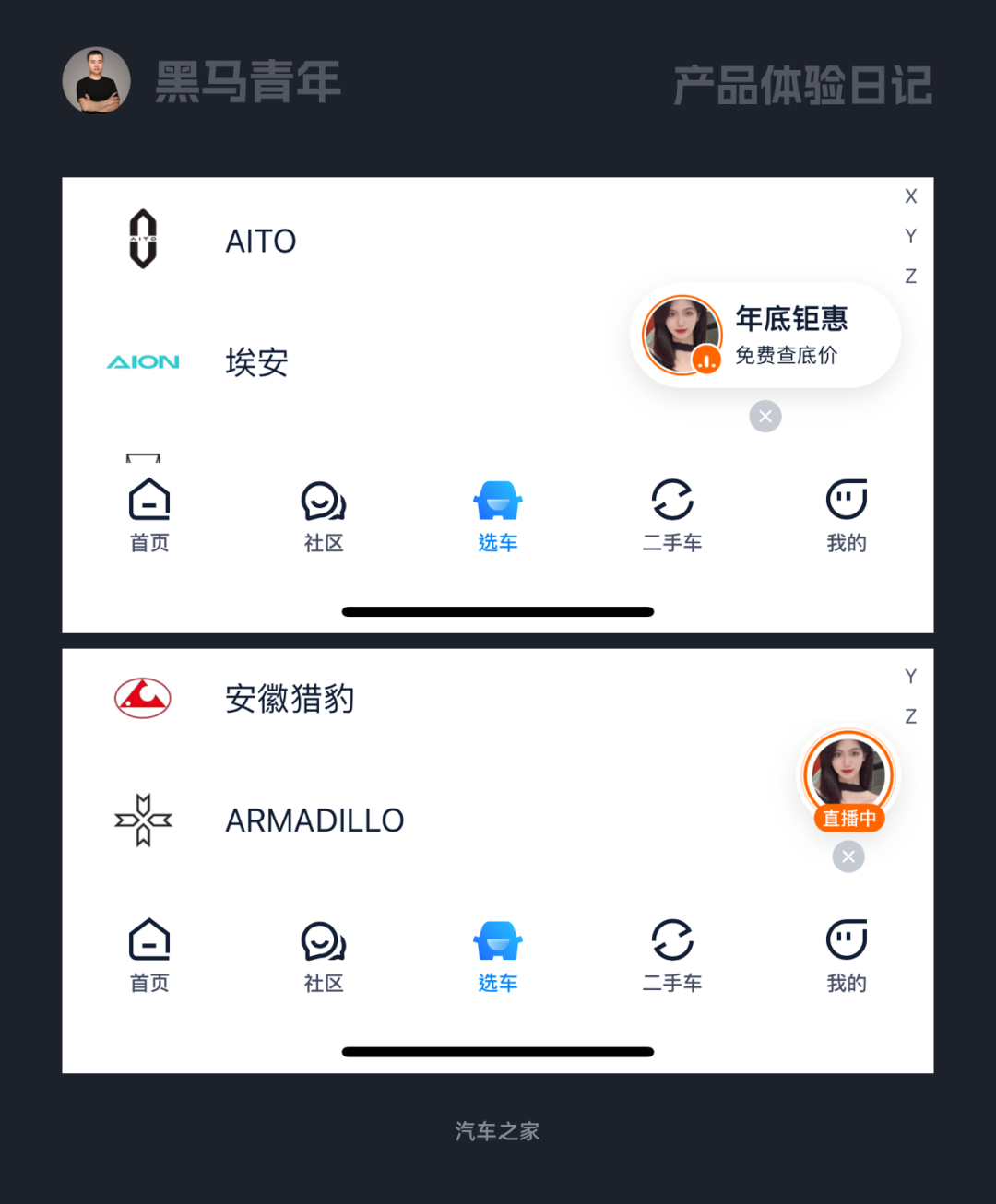
汽车之家 App 在“选车”栏目中,直播间入口悬浮在右下角,人物头像提高真实度,吸引用户进入直播间。当滑动界面时会收缩成独立头像展示,降低对当前内容的干扰度,让用户不会因为营销表达而出现体验反感。

签到是提升用户活跃度的一种有效形式之一,通过签到福利激活用户的参与度,而设计氛围也是助推参与度的因素。
全民 K 歌每日签到设计表达很有氛围感,结合 IP 形象提升情感化设计,同时每日签到对应好礼展示,更直观的让用户知道签到可以带来的好处。礼物动效和氛围感拉满的场景,不仅烘托了氛围感,也提升了用户参与签到的意愿度。

通过交互形式或者视觉强化可以突出局部功能,也可以配合微动效的表达进行强化。
百度网盘 App 为了突出底部工具栏,结合了 IP 形象进行动态互动,打招呼的礼貌行为让设计表达更为情感化。不仅突出了该工具栏的位置,也能让用户感受到产品设计的温度。

插画元素在产品设计中的运用也很普及,这也让设计师需要具备一些简单的插画基础,可以通过插画增强设计的视觉感和情感化等。
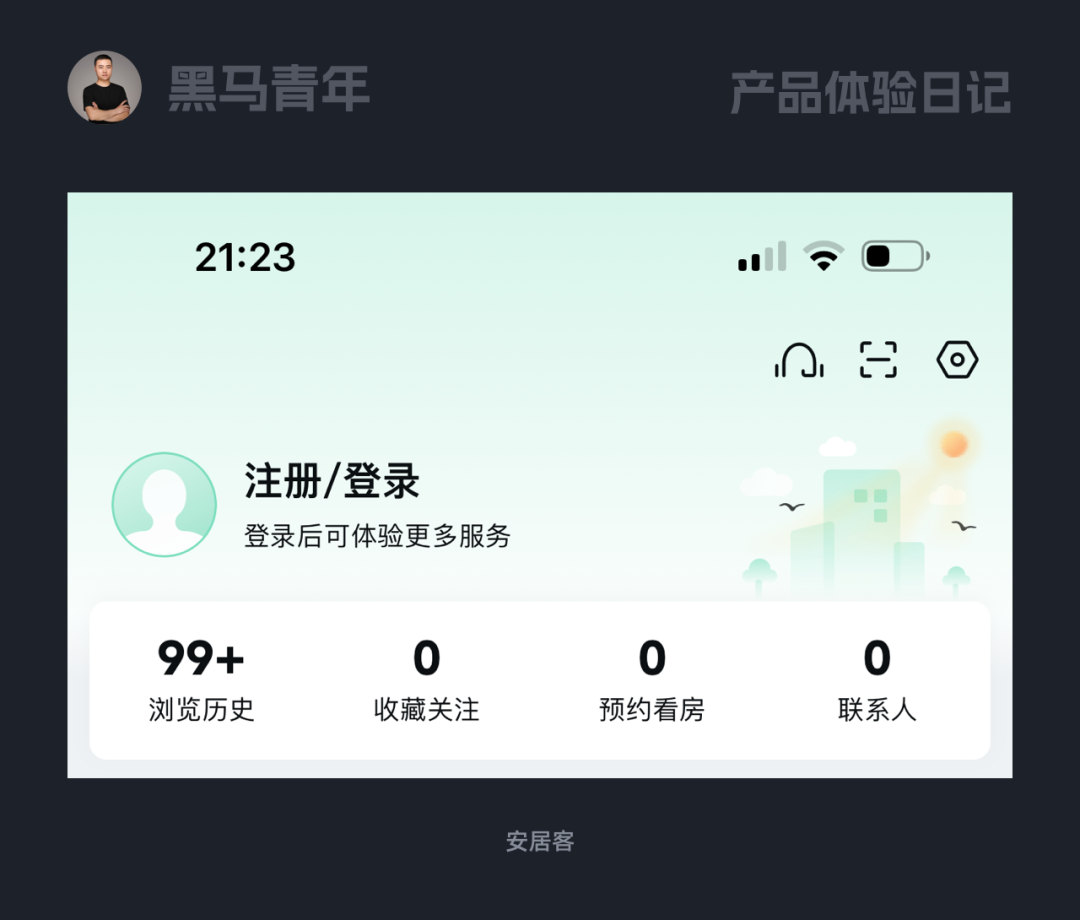
安居客 App 的个人中心设计中,顶部区域通过一个小插画填充画面,使得界面场景显得更温馨。让用户放松心情,犹如在自家小区庭院中呼吸新鲜空气和感受阳光的明媚。

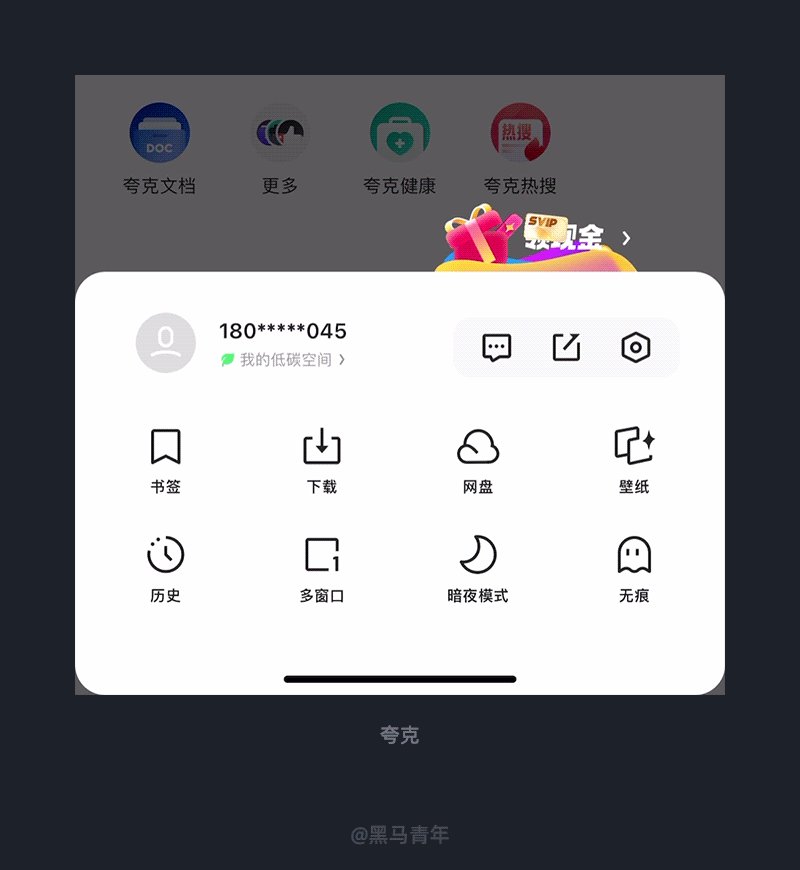
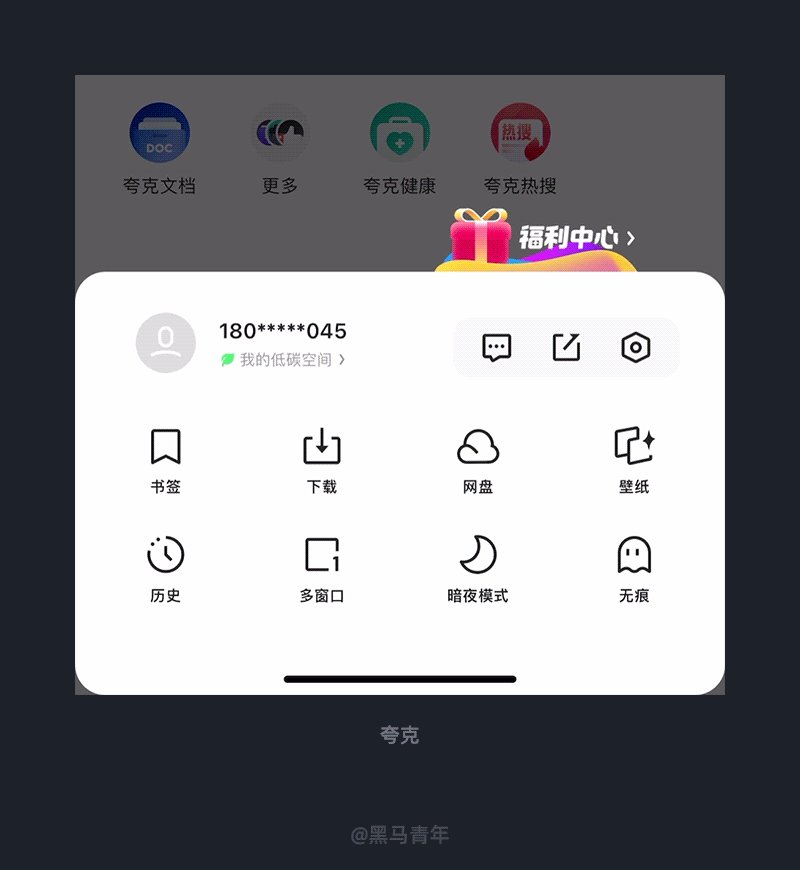
弹窗结合动效设计很常见,也是突出内容最有效的设计表达,不过在功能性弹窗中如何强化营销内容,最近发现了一个不错的设计案例。
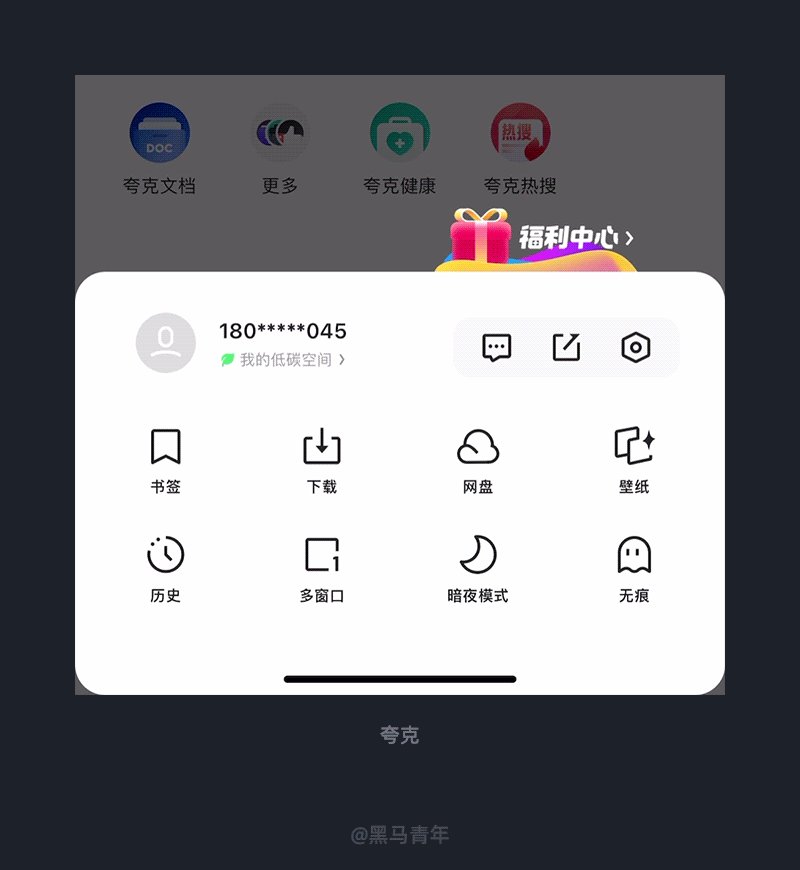
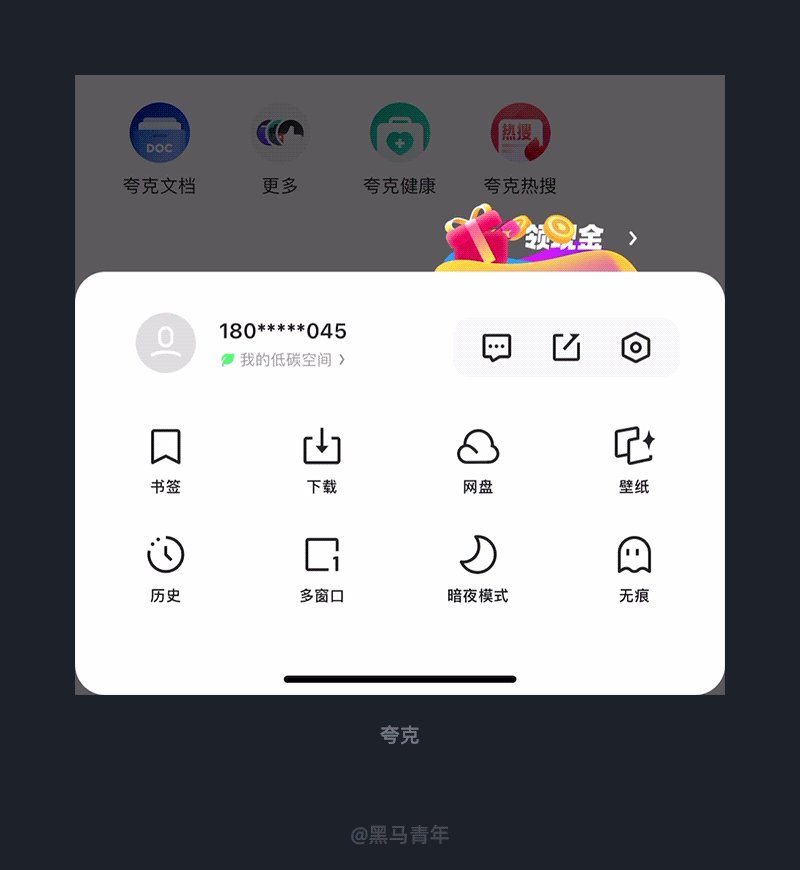
夸克 App 在主页点击功能设置之后,基于功能弹窗的基础上融入了营销入口,还不会显得格格不入。丰富的色彩和动效表达, 在不改变弹窗主结构的基础上,突出了新增活动表达的关注度,是一个不错的设计解决方案。

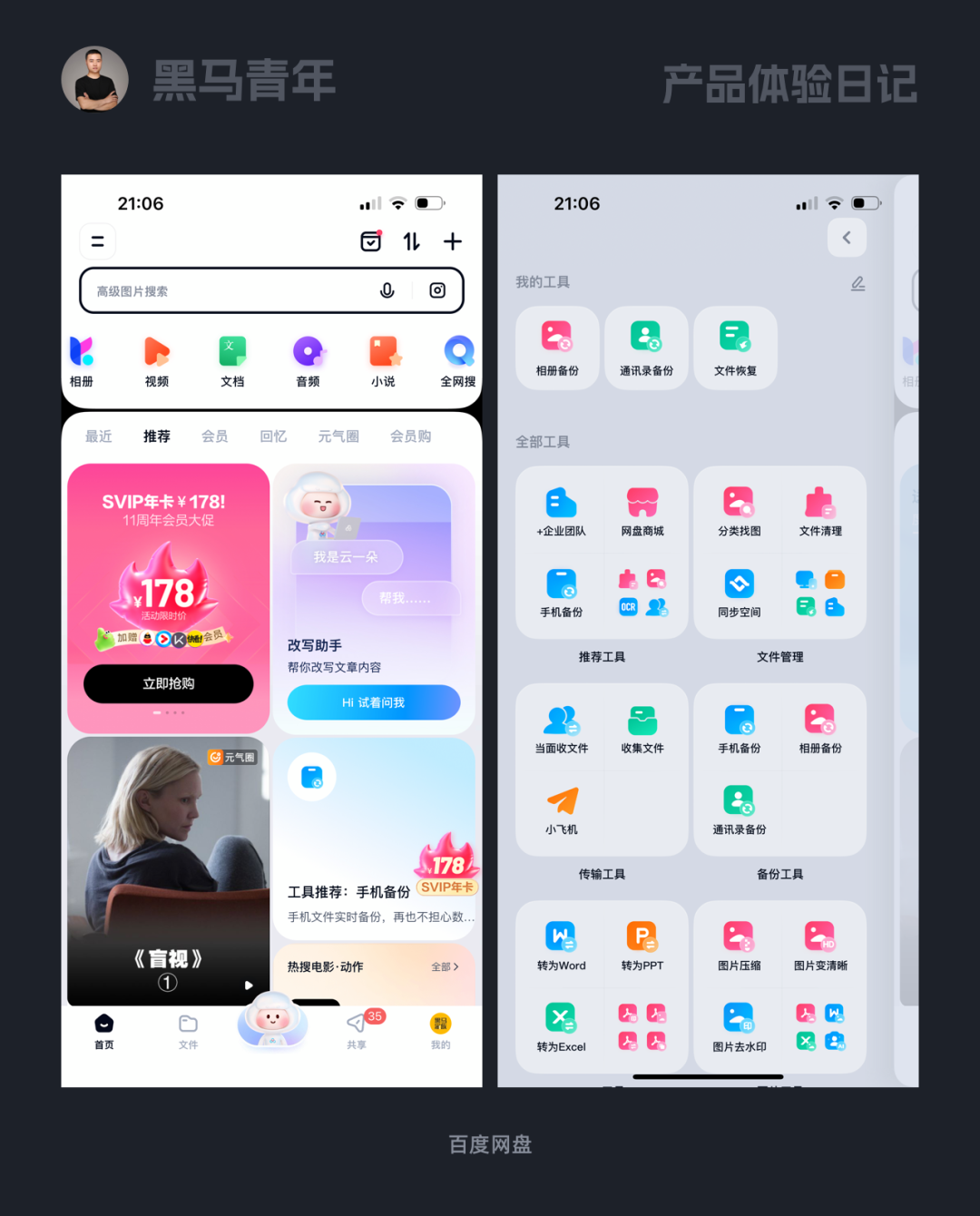
随着网民年轻化的趋势,产品 UI 风格也逐步呈现视觉年轻化,设计师都在不断尝试焕然一新的风格表达。
百度网盘 App 前段时间进行了风格更新,焕然一新的设计让视觉呈现更年轻化。界面背景采用白色和浅灰色,显得更简洁和舒适,图标设计和局部卡片等以更具视觉冲击力的多巴胺配色表达。新的尝试无论是否可以满足用户感官需求,但是大胆的风格突破也能为下一次的蜕变做铺垫。

通过对设计细节的探索,我们发现了很多优秀的设计解决方案,这也是积累设计灵感的一个过程。本文描述属于个人观点,如有不足欢迎留言指正,我们互相进步。